Learn about the tools BlueSnap offers to help detect and prevent fraudulent orders.
Failing to stop fraudulent transactions can lead to higher chargebacks and chargeback-related expenses, in addition to lost merchandise. BlueSnap has partnered with Kount to analyze customer data and purchase behavior on every transaction to identify and stop fraudulent orders.
Learn more about:
- Fraud Service levels
- AVS and CVV fraud rules
- Device data checks
- Site IDs and User-Defined Fields
- Merchant Review support
- Fraud errors
BlueSnap runs fraud rules based on the data you pass to us
Fraud analysis is based only on the fields that BlueSnap receives.
If you define a fraud rule based on a field that you don't pass to BlueSnap, then that fraud rule is ignored. For example, if you set a fraud rule that uses the billing address but you do not include the billing address on the checkout form, then this fraud rule is not applied.
If you configure fraud rules using optional fields, you should verify that you include these fields in the checkout form so that the data is passed to BlueSnap and your fraud rules work.
Optimal fraud results
Certain fields are optional for order processing (including: shopper email, shipping address, billing address, CVV, and device data). However, these fields help provide more accurate fraud results. Always include these fields to get optimal fraud results.
Service levels
BlueSnap offers levels of enhanced fraud prevention services, which provide different capabilities and opportunities for customization. For more information, refer to Fraud Prevention and Service Levels.
AVS and CVV fraud rules
All merchants can use the Address Verification Service (AVS) and Card Verification Value (CVV) fraud tools at no additional cost. These rules apply to credit card and debit card transactions only, and do not apply to recurring payments.
How it works
When you submit a transaction request for a credit or debit card, BlueSnap passes the address and CVV information as entered by the cardholder to the issuing bank. The bank’s response usually includes AVS and CVV response codes. These codes indicate whether the numeric values in the address and CVV match their records for that cardholder.
Many banks approve transactions even if the address information or CVV included with the order does not match what they have on file for that cardholder. Banks approve these transactions because they often have the right to chargeback the purchase to the merchant if the transaction is later determined to be fraudulent; and this costs you money.
AVS rules are particularly useful for merchants that ship physical merchandise. If the issuing bank’s response triggers one of your AVS or CVV rules, we send a void request to the issuing bank. Alternatively, if you choose not to enable AVS or CVV rules, BlueSnap does not take any action based on the response codes.
Setup
Fore information on setting up these rules, refer to Enabling AVS and CVV rules.
Back to Top
Device Data Checks
Some of the most critical fraud prevention rules depend on information related to the shopper’s device. All merchants using our API (except those using our Hosted Payment Fields) must add the Kount Device Data Collector SDK to their checkout pages. This small change greatly improves BlueSnap’s ability to detect fraudulent transactions by gathering device-specific information.
The JavaScript collects information about the shopper’s device and passes it to BlueSnap. The information being collected includes:
- browser settings
- operating system and other software version numbers
- cookies
- cache IDs
This data is used to stop fraud by identifying when:
- multiple people are using the same device
- a shopper is trying to hide their identity
- a known fraudster is submitting an order
- a shopper’s account has been taken over by a fraudster
Alternatively, device data can also identify trusted customers when they return to your website.
Notes
- In the Kount SDK JS link, you will need to:
- Specify the Data Collector URL. Use
https://tst.kaptcha.comfor testing andhttps://ssl.kaptcha.comfor production.- Specify the Merchant ID. For Complete (formerly Enterprise) merchants, use your Kount account ID; otherwise, use
700000.- Always include the shopper's email address and zip code for optimal fraud scoring results.
Implementing Device Data Collector
Implementing this is a quick process.
Note: If you're using BlueSnap's Hosted Payment Fields, you don't need to implement device data collector, as this is already included for you in the JavaScript code.
Step 1: Implement the SDK
Refer to Kount's Web Client and Browser setup documentation.
If you need assistance with this you can work with your Implementation Specialist or contact Merchant Support
Step 2: Add the Fraud Session ID to your API call
You also must pass your Fraud Session ID as part of your API call, as follows:
- Payment API — In the Payment API, the Fraud Session ID should be passed in the
fraudSessionIdproperty within the transactionFraudInfo object. For example:
"transactionFraudInfo": {
"fraudSessionId": fbcc094208f54c0e974d56875c73af7a
}
- Extended Payment API — In the Extended Payment API, the Fraud Session ID should be passed in the
fraud-session-idproperty within the fraud-info resource. For example:
<fraud-info>
<fraud-session-id>fbcc094208f54c0e974d56875c73af7a</fraud-session-id>
</fraud-info>
Site IDs and User-Defined Fields
If you are using the Complete level fraud prevention service, you can configure these additional fields directly in Kount and then include them in your API requests:
Notes
- Site IDs and UDFs must first be defined in the Kount console before sending them in the BlueSnap API request (any value sent to BlueSnap as a UDF or SITE ID must match a value that was previously created in the Kount console).
- The
enterpriseSiteIdandenterpriseUdfsare available only to merchants on the Kount Complete solution.
Site IDs
A Site ID (or Website ID) is a custom field used to classify orders for rule creation or for order review.
For example, you might notice that fraud patterns differ by geographic region. Site IDs allow you to define specific fraud rules for your UK, US, and Canadian websites.
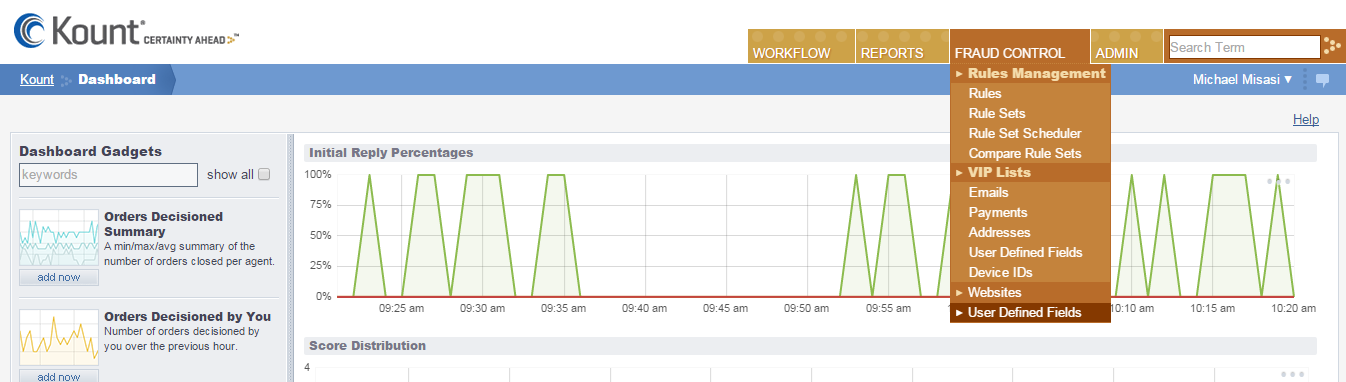
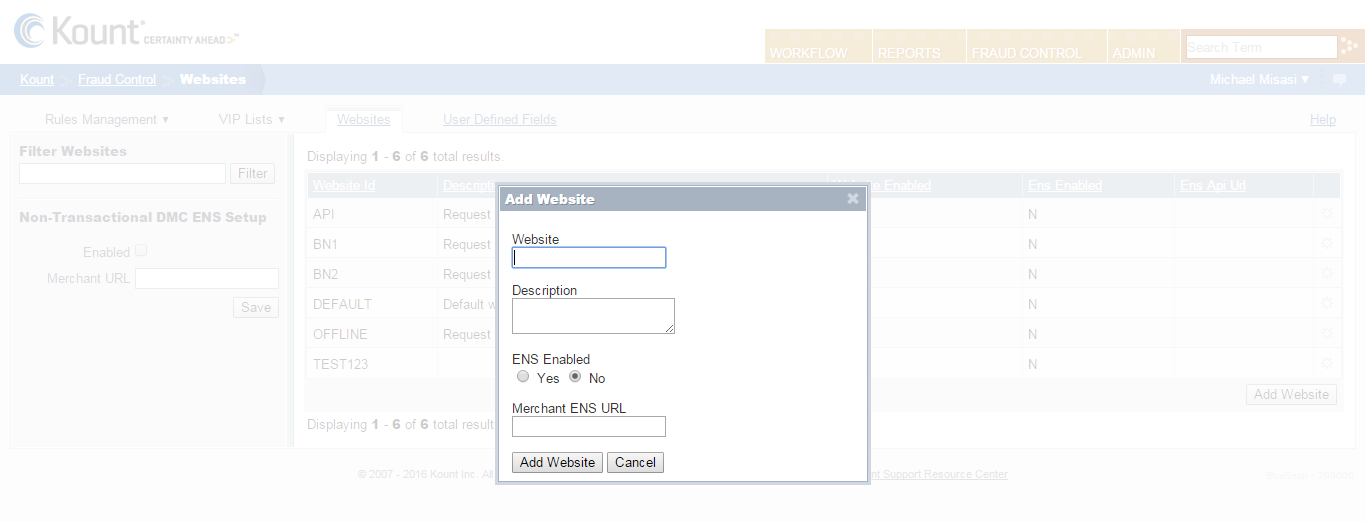
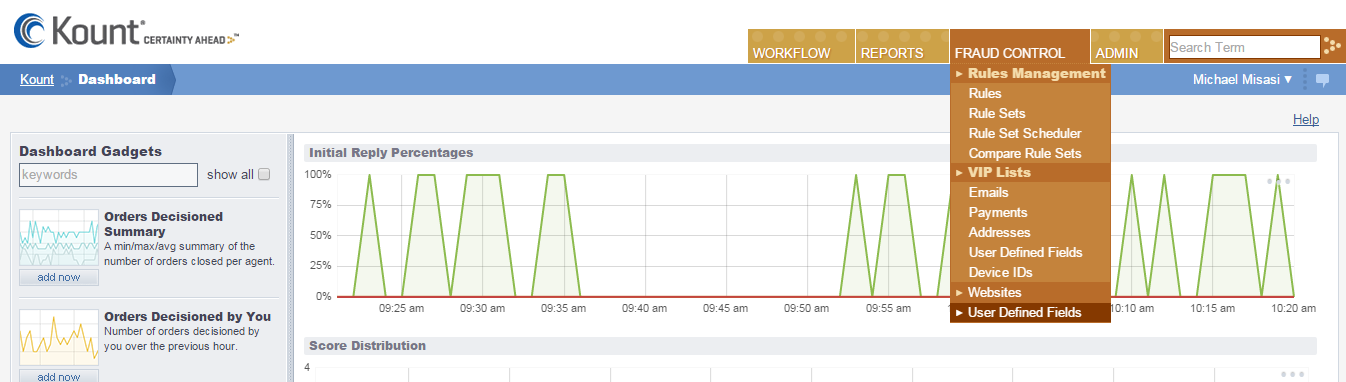
To manage Site IDs, go to Fraud Control > Websites in the Kount web console.

To implement a Site, define the Site ID in the Kount web console. When you add a Site ID, you are be prompted to assign it a name and a brief description.

Once you have defined the Site IDs in Kount, then you can pass this data in your BlueSnap API calls, in the enterpriseSiteId property within the transactionFraudInfo object in the Payment API or within the fraud-info resource in the Extended Payment API. The Enterprise Site ID passed to BlueSnap must exactly match an existing Site ID in Kount. Only one Site ID should be passed for each transaction.
User-Defined Fields (UDFs)
User-Defined Fields (UDFs) allow you to pass information related to an order or shopper that may not be a standard field in Kount. User-defined fields can be referenced when creating a fraud rule or simply made available for reference when reviewing suspicious orders.
For example, it might be helpful to pass an indication of the shopper’s membership in a premium rewards program.
To manage Site IDs, go to Fraud Control > User Defined Fields in the Kount web console.

To implement a User-Defined Field, define the UDF in the Kount web console. When you add a UDF, you are prompted to assign it a label and a brief description. Each UDF must also be defined as either a number, alphanumeric, a date, or amount.

For example, if you want to set up a UDF for reward membership, you might configure the UDF as follows:
- Label: PremiumRewardsMember
- Description: Is a member of our premium rewards program
- Type: Alpha-Numeric
In the value, you could pass “Yes” to indicate a member and “No” to indicate a non-member.
Once you have defined the UDF in Kount, then you can pass this data in your BlueSnap API calls, in the enterpriseUdfs resource within the transactionFraudInfo resource in the Payment API or within the fraud-info resource in the Extended Payment API. The UDF name passed to BlueSnap must exactly match an existing UDF label.
Merchant Review Support
With the Kount Complete service and the BlueSnap API, you can choose to review transactions after sending them to Kount for review. You create rules and thresholds in Kount and then any transaction normally reviewed by Kount that meets your criteria receives a Review status.
When a transaction is in Review status, BlueSnap requests an authorization check to ensure the payment method is valid and there are sufficient funds in the account. The transaction remains in Review status until it is approved or declined by you. If you approve the transaction, BlueSnap sends a request to capture the funds. In certain cases, you may have the option to approve the transaction without capturing funds. If you decline the transaction, BlueSnap cancels the authorization.
To configure your transaction rules and thresholds, complete the following steps.
Step 1: Update Kount console
In your Kount console, create the necessary review rule(s) and threshold(s) for all transactions that Kount reviews.
Step 2: Update your API configuration
Update your API configuration to handle transactions that are in review status.
Applicable transactions
The following are the API calls that can return the Pending Merchant Review status:
- Auth Capture (JSON and XML)
- Auth Only (JSON and XML)
- Create Subscription (JSON and XML)
- Create Merchant-Managed Subscription (JSON and XML)
- Create PayPal Transaction (JSON and XML)
- Create Local Bank Transfer (LBT) Transaction (JSON and XML)
For each call, the processing status in processing info has the Pending Merchant Review value. For more information, refer to processing info JSON or XML. In addition to the processing info, the call includes the fraud result info. For more information, refer to fraud result info JSON or XML.
You approve or decline the transaction using the Merchant Approval request. For more information, refer to Merchant Approval JSON or XML.
Step 3: Enable the feature
After you have configured Kount and your API, Contact BlueSnap to enable the feature on your account.
Fraud Errors
When a transaction triggers fraud rules, BlueSnap returns error 15011 FRAUD_DETECTED, with information about what type of fraud rule was triggered and why.
For more details, refer to Payment API Fraud Errors or Extended Payment API Fraud Errors.