Once you have securely collected your shopper's payment information, you can use BlueSnap's Payment API and your server-side code to start processing payments.
This tutorial walks you through the essentials of using the Payment API to process payments, including:
- Making your first credit card charge, using the Auth Capture API call
- Reviewing the API response and possible errors
- Additional powerful features you may want to use, like vaulted shoppers, metadata, and PayPal support
- Tips for testing
This tutorial assumes that you are using BlueSnap's Hosted Payment Fields to collect shopper credit card information. If you don't yet have an app or form where you collect shopper payment details, go to this tutorial, where we'll walk you through setting up a checkout form.
Need a BlueSnap account?
You will need a BlueSnap account in order to get your API credentials and start sending requests from your server. If you don't have an account yet, you can sign up for one here.
If you just want to try out API requests and see responses without setting up your server or getting an account, you can do that right here in the documentation, using our API Explorer tool. Jump into any of the API endpoints and go to the Try it here! section. You can try out different parameters and test credit card numbers to see exactly how your test scenario would work.
Step 1: Send an Auth Capture request
In order to process payments, you will send requests to the API from your server, using your own server-side language like Java, Ruby, Python, or another. The example in this tutorial provides just the JSON content of the request, which you will need to send as specified by your server-side language.
JSON and XML supported
This tutorial shows JSON examples. The API also supports XML. For more information, refer to Payment API (XML).
Auth Capture request overview
In this example, you create an Auth Capture request containing the payment information you collected from the shopper.
An Auth Capture performs two actions via a single request:
- authorize: Checks whether a credit card is valid and has the funds to complete a specific transaction (i.e. purchase)
- capture: Submits the authorized transaction for settlement (i.e. payment by the shopper)
The request includes the cardTransaction resource, which contains information about the transaction, such as the transaction type, amount, and currency.
This tutorial assumes that you are using BlueSnap's Hosted Payment Fields to collect shopper credit card information, so the request must also include your Hosted Payment Fields token.
Example Auth Capture request
Below is an example of a simple Auth Capture request with a Hosted Payment Fields token. This request contains the basic information required to process a one-time payment using a credit card. For more details and additional examples of this request, refer to Auth Capture.
{
"amount": 50,
"cardHolderInfo": {
"firstName": "Jane",
"lastName": "Shopper"
},
"currency": "USD",
"cardTransactionType": "AUTH_CAPTURE",
"pfToken": "abcde12345**********"
}
Sending the request
Once you have built the request, send it to the transactions endpoint in the Payment API. In the BlueSnap sandbox environment, this is the URL for the transactions endpoint:
https://sandbox.bluesnap.com/services/2/transactions
Back to Top
Step 2: Response and error handling
After you send the request, if all goes well, you will receive a 200 OK response with content similar to the following:
{
"amount": 50,
"processingInfo": {
"avsResponseCodeAddress": "M",
"processingStatus": "success",
"cvvResponseCode": "MA",
"avsResponseCodeName": "U",
"avsResponseCodeZip": "M"
},
"cardHolderInfo": {
"firstName": "Jane",
"lastName": "Shopper"
},
"currency": "USD",
"creditCard": {
"cardLastFourDigits": 1111,
"cardSubType": "CREDIT",
"cardType": "VISA"
},
"cardTransactionType": "AUTH_CAPTURE",
"transactionId": 38486450
}
The response includes:
processingInfo= details about the processing status and results of CVV/AVS checkstransactionId= a unique ID that BlueSnap assigns to this transaction
If an issue occurs, whether a validation error with the information you sent, an error from the processor, or another type of issue, you will instead receive an HTTP 400 or 500 response with a BlueSnap error code and description. For more information, refer to Error handling overview.
Back to Top
Step 3: Power tools: vaulted shoppers, digital wallets, metadata, PayPal, and more
Now that you know how to send a basic transaction, there are some additional features we recommend you leverage.
Vaulted shoppers
Make the checkout process smoother and payment processing easier by saving shopper details in BlueSnap and getting an ID that represents that shopper's profile. You can then use that ID to retrieve the shopper's details or process transactions. Refer to Create Vaulted Shopper.
Digital wallets
BlueSnap supports digital wallets, like Apple Pay, Google Pay™, and Visa Checkout, that enable your shoppers to make fast and easy payments across all their devices. These wallets securely store the shopper's payment and shipping details and support all major credit and debit card types. Adding a wallet to your store is simple by using the following guides.
Metadata
Pass any data you wish along with the transaction. This can be useful if you want to send tax or shipping information, or details about the product, such as size or color. Refer to Metadata.
PayPal
Many merchants want to offer shoppers the ability to pay seamlessly via PayPal, one of the most common payment methods. BlueSnap makes it easy to accept PayPal by simply connecting your PayPal and BlueSnap accounts and then using our dedicated API calls for PayPal transactions. Refer to PayPal.
More tutorials
Refer to these tutorials for more tips about getting the most out of the Payment API:
Back to Top
Step 4: Testing
Test card numbers
When you are creating test requests, we recommend that you use the test card numbers we provide because they are designed to generate specific success or failure responses. Refer to Test Card Numbers.
Locating transactions in the Merchant Portal
Once you have sent a transaction and received a response, you can also access the Merchant Portal to verify that the order has appeared there.
The order record is found only if you sent the transaction request from the same account that you used in order to log in to the Merchant Portal. It does not appear if you sent the request through the API Explorer in this documentation.
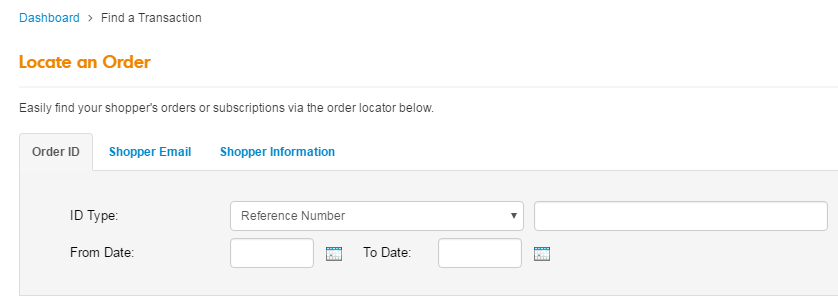
- In the Merchant Portal, go to Transactions > Find a Transaction.
- In the field next to Reference Number, enter the value from the
transactionIdfield in the response you received from the API.

- Click Locate, and then the order record appears. It includes details such as the price, quantity, shopper information, options to resend the receipt or Instant Payment Notification, and more.
You're ready to Launch & Get Paid!